Accélérer WordPress : tuto pour avoir un site rapide comme l’éclair
Lorsque je détecte qu’un site WordPress est lent je recherche parmi ces facteurs celui qui peut en être la cause. Voici quelques pistes pour améliorer la performance :
- Hébergement : Assurez-vous d’utiliser un hébergement adapté aux besoins de votre site. Un serveur mutualisé peut ralentir les sites à fort trafic. Un hébergement dédié ou un service géré comme Kinsta ou WP Engine peut être plus performant.
- Cache : Utilisez un plugin de cache comme WP Rocket, W3 Total Cache ou Litespeed Cache. Cela permet de générer des versions statiques des pages, réduisant la charge sur le serveur.
- Images optimisées : Utilisez des formats légers comme WebP, et compressez vos images avec des plugins comme Smush ou Imagify.
- Plugins excessifs : Trop de plugins, ou des plugins mal codés, peuvent ralentir votre site. Faites un audit des plugins et désactivez ceux qui ne sont pas nécessaires.
- Base de données : Optimisez la base de données avec un plugin comme WP-Optimize pour réduire la fragmentation et les données inutiles.
- Mises à jour : Assurez-vous que WordPress, vos thèmes et plugins sont à jour pour bénéficier des dernières optimisations de performance.
- Thème : Un thème mal optimisé ou lourd peut ralentir le site. Choisissez des thèmes légers et optimisés comme Astra ou GeneratePress.
- Réseau de distribution de contenu (CDN) : Utiliser un CDN comme Cloudflare peut aider à accélérer le chargement en répartissant les fichiers sur des serveurs dans le monde entier.
- Problème de sécurité : il est possible qu’un site qui s’est fait piraté soit ralenti. Vérifiez que votre site WordPress est bien sécurisé.
Si vous utilisez déjà ces solutions et que le problème persiste, il peut être utile de vérifier les performances serveur, d’analyser les requêtes avec des outils comme Query Monitor, ou de contacter votre hébergeur.
Pour accélérer votre site WordPress :
- privilégiez un thème léger comme Generatepress
- activez le cache (voir les meilleurs plugins de Cache)
- optimisez les images (Imagify)
- choisissez un bon hébergeur (infomaniak)
Table des matières
WordPress lent
Téléchargez ici notre PDF gratuit avec la sélection des meilleurs outils numériques pour les PME
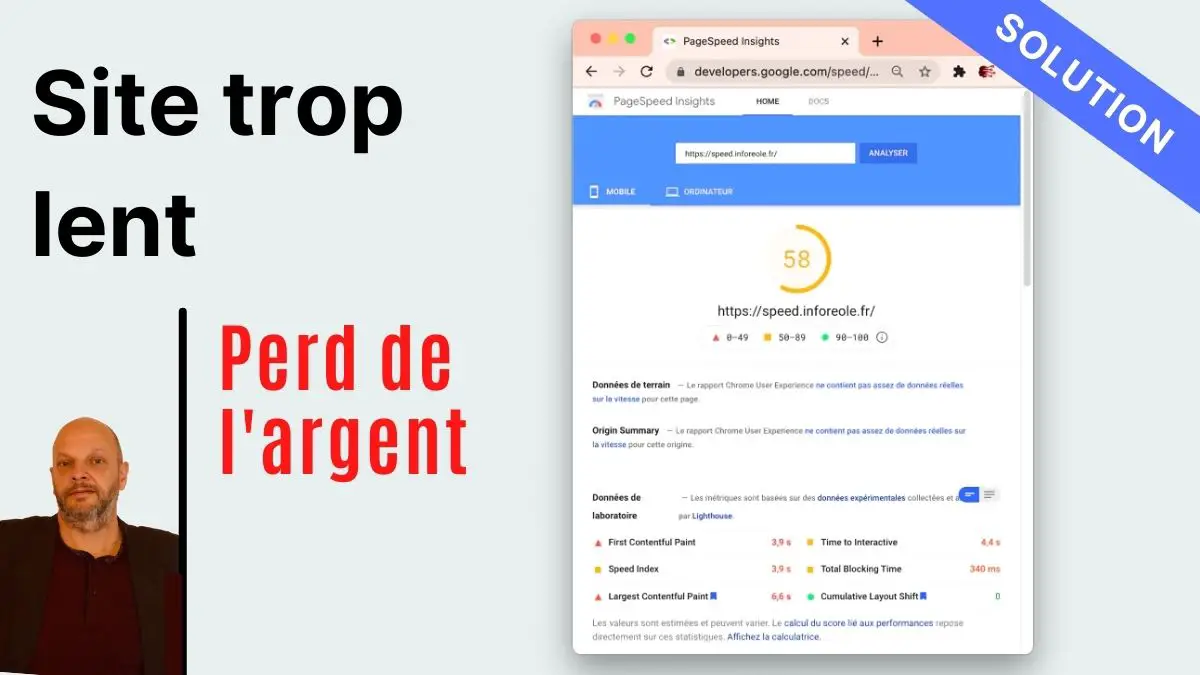
Plus votre site WordPress est lent, plus vous perdez de visiteurs, de business. Même si personne n’a attendu la mise à jour Core Web Vitals de Google pour optimiser la vitesse de son site WordPress, cela devient une priorité vitale, car cela commence à affecter (en plus de vos utilisateurs) votre référencement SEO.
Les utilisateurs réagissent bien aux sites rapides : plus de clics, plus d’appels et, d’une manière générale, plus de conversions de ventes. Qu’il s’agisse d’un site de niveau mondial ou d’une entreprise locale, accélérer votre site WordPress augmente votre chiffre d’affaire.
Thèmes WordPress rapides
Les thèmes les plus rapides que nous utilisons sont :
Un autre moyen d’accélérer encore plus votre site Web, ou de faire la transition vers un thème rapide est de recourir à un CDN. Parmi les plus connus, citons Cloudflare ou Gcore.
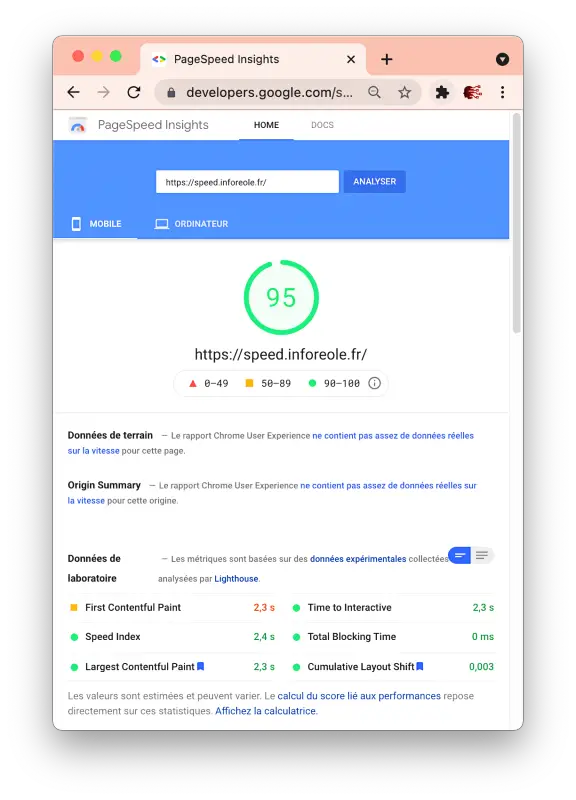
Dans ce tuto, j’ai essayé sur un site vierge différents thèmes et les ai passé dans le redoutable pagespeed insights. On est bien d’accord que ce type de test en lui-même est incomplet et n’est pas représentatif de tout ce qu’il faut pour un site fonctionnel, mais n’empêche que si vous n’avez pas de bonnes bases vous resterez inexorablement dans la zone rouge.
Vous pouvez tester la vitesse de votre site ici :
Thème rapide GeneratePress
Le thème GeneratePress est reconnu pour sa légèreté, sa flexibilité et sa rapidité.
C’est une solution idéale pour ceux qui souhaitent un site performant sans sacrifier la qualité du design.
Avec GeneratePress, vous obtenez un thème bien codé, facile à configurer et optimisé pour offrir des temps de chargement rapides, ce qui est essentiel pour un bon référencement et une expérience utilisateur agréable.
Personnalisation Avancée
GeneratePress offre une grande variété d’options de personnalisation directement depuis l’interface WordPress.
Vous pouvez facilement ajuster les couleurs, les typographies, les espacements, et bien plus encore, sans avoir besoin de toucher au code.
Cette flexibilité permet de créer un site qui correspond parfaitement à votre image de marque.
Mise en Page Flexible
Le thème vous permet également de personnaliser les mises en page de vos pages et articles. Vous pouvez choisir des configurations de colonnes, ajuster les marges et les espacements, et définir des en-têtes et pieds de page spécifiques pour chaque page.
Ces options sont idéales pour créer des pages uniques, comme des landing pages, où l’accent est mis sur le contenu plutôt que sur des éléments de design complexes.
Performances et Rapidité
GeneratePress est conçu pour être rapide et léger. Le code du thème est optimisé pour minimiser les requêtes HTTP, et il n’utilise que peu de ressources, ce qui contribue à des temps de chargement ultra-rapides.
C’est un choix judicieux pour les sites qui mettent l’accent sur la performance, surtout lorsque la vitesse de chargement est un critère essentiel pour le succès du site.
GenerateBlocks : L’outil Complémentaire
Pour ceux qui cherchent à étendre les possibilités de personnalisation de GeneratePress, le plugin GenerateBlocks est un complément parfait.
GenerateBlocks permet de créer des mises en page complexes en utilisant une série de blocs réutilisables. Ces blocs sont conçus pour être légers et flexibles, ce qui permet de maintenir des performances élevées tout en offrant une grande liberté de création.
Grâce à GenerateBlocks, vous pouvez créer des sections de page entièrement personnalisées, avec des colonnes, des arrière-plans, des espacements et des typographies uniques. Cela vous permet de concevoir des pages sur mesure tout en bénéficiant de la rapidité et de la simplicité de GeneratePress.
Limites de la Personnalisation
Comme avec tout thème, si vous avez des attentes très spécifiques en matière de design, telles que des animations complexes ou un positionnement précis des éléments, il pourrait être nécessaire de personnaliser le CSS ou d’intervenir directement dans le code.
Cela peut toutefois compliquer la maintenance à long terme du site, un point à considérer si vous recherchez une solution durable et évolutive.
GeneratePress + GenerateBlocks : le combo ultime ?
GeneratePress associé à GenerateBlocks est une solution idéale pour les utilisateurs qui veulent allier performance, flexibilité et simplicité de gestion.
C’est un choix particulièrement adapté pour ceux qui préfèrent investir du temps et des ressources dans leur contenu et leur marketing, tout en bénéficiant d’un site rapide et professionnel.
Activez le cache
L’activation du cache est l’une des étapes les plus efficaces pour accélérer votre site WordPress. Par défaut, WordPress ne propose pas d’option de mise en cache. Vous devez donc utiliser un plugin tiers.
Il en existe plein, mais celui qui a fait ses preuves et fonctionne parfaitement (et mon préféré) s’appelle WP-Rocket.
En stockant une version statique de votre site, un plugin de cache comme WP-Rocket permet de réduire significativement le temps de chargement des pages. Cela signifie que vos visiteurs accèdent plus rapidement au contenu sans que chaque élément de la page ne soit rechargé à chaque visite.
De plus, WP-Rocket offre des fonctionnalités supplémentaires telles que la minification des fichiers CSS et JavaScript, ainsi que l’optimisation de la base de données, contribuant à améliorer encore davantage la performance globale de votre site.
Optimisez les images
Les images non optimisées sont souvent responsables d’une grande partie du poids des pages web, ralentissant ainsi leur chargement. L’optimisation des images consiste à réduire leur taille sans sacrifier leur qualité visuelle.
Un outil en ligne tel que TinyPNG ou Imagify permet de compresser vos images au format PNG ou JPEG, tout en conservant une bonne qualité.
L’avantage de Imagify (outre le fait qu’il sache produire des images aux nouveaux formats Webp ou Avif) est qu’il est bien intégré à WP-Rocket.
En allégeant vos images, vous diminuez le temps de chargement de vos pages, ce qui améliore non seulement l’expérience utilisateur, mais aussi votre référencement sur les moteurs de recherche.
Choisissez un bon hébergeur
Le choix d’un bon hébergeur est essentiel pour garantir la rapidité et la fiabilité de votre site WordPress. Deux options reconnues pour leur performance sont Infomaniak et PlanetHoster.
Infomaniak est réputé pour ses serveurs haute performance, sa technologie écologique et son excellent support technique. L’infrastructure de cet hébergeur suisse offre des temps de réponse rapides, une disponibilité optimale, et une gestion efficace des ressources. Infomaniak propose également des sauvegardes automatiques, une sécurité renforcée, et des outils d’optimisation qui contribuent à la vitesse de votre site.
PlanetHoster, quant à lui, est un hébergeur franco-canadien offrant une solution d’hébergement hybride qui combine performance, flexibilité, et sécurité. Leur offre “World” permet de répartir vos ressources sur plusieurs serveurs, garantissant une haute disponibilité et une vitesse accrue pour vos visiteurs, peu importe leur localisation. PlanetHoster inclut aussi des outils avancés pour la gestion des performances, la sécurité et la sauvegarde.
Que vous choisissiez Infomaniak ou PlanetHoster, vous bénéficiez d’un hébergement fiable et performant, essentiel pour garantir une expérience utilisateur optimale et améliorer votre référencement SEO.
Installez un CDN
Un Content Delivery Network (CDN) comme Cloudflare est une solution idéale pour accélérer le chargement de votre site WordPress à l’échelle mondiale.
Le CDN fonctionne en distribuant les fichiers de votre site sur plusieurs serveurs répartis à travers le monde.
Ainsi, lorsque qu’un utilisateur accède à votre site, le contenu est servi à partir du serveur le plus proche de lui, réduisant considérablement le temps de chargement.
En plus d’améliorer la vitesse, Cloudflare offre des fonctionnalités de sécurité telles que la protection contre les attaques DDoS et un pare-feu d’application web (WAF), renforçant ainsi la sécurité globale de votre site.
Pourquoi mon site wordpress est lent ?
Votre site WordPress est lent pour les raisons suivantes :
- thème trop lourd : évitez les Builder Elementor ou Divi
- pas de cache : nombreuses requêtes (couteuses) en base de données et reconstruction des pages à chaque requete
- images trop lourdes : longues à charger, formats ancien (JPEG ou PNG)
- hébergement peu performant : hébergement mutualisé bas de gamme
Gutemberg Twenty Twenty One + Twentig
Le thème Gutemberg de base Twenty Twenty One + Twenting obtient 100% au score Google Speed.
Twentig permet :
- personnalisation avancée
- mise en page pages uniques, articles
- définition polices, styles, couleurs
- modèles prédéfinis
- landing pages (suppression d’en-tête, pied de page)
- limites en terme de personnalisation

C’est le thème que nous utilisons pour nos clients qui souhaitent mettre davantage d’énergie et de moyens au service de leur marketing, de leur message plutôt que d’avoir un design très sophistiqué et très précis.
Si vous avez des attentes précises en terme de personnalisation (position des éléments, animations,…) vous devrez intervenir dans le code et personnaliser le CSS. C’est clairement perdre les bénéfices d’un thème, en terme de maintenance sur le long terme notamment. Donc dans ce cas, nous vous suggérons plutôt Kadence.
Kadence + Kadence Blocks
Le thème Kadence WP + le builder Kadence Blocks obtient 90% au score Google Speed.
Kadence permet :
- reproduire n’importe quelle mise en page
- mise en page pages uniques, articles
- définition polices, styles, couleurs
- modèles prédéfinis
- landing pages (suppression d’en-tête, pied de page)
- Kadence PRO

Pour améliorer encore les performance de Kadence, nous utilisons 4 petits plugins gratuits, petits mais costauds :
- Cache Enabler
- Fast Velocity Minify (optimisation du code)
- Lazy load (chargement différé des images et vidéos)
- Webp Express (format d’images nouvelles génération)
C’est le thème que nous utilisons pour nos clients qui souhaitent concilier rapidité, design et conversion.
Kadence PRO donne toutes les possibilités de personnalisation d’un builder. Pas aussi poussé qu’Elementor, mais à moins d’être très arrêté dans ses choix de design, largement suffisant !
❌ Elementor Pro A fuir
Le thème Elementor Pro obtient 58% au score Google Speed.
Elementor PRO :
- permet de créer n’importe quel design
- est très simple et très intuitif
On arrive à l’accélérer un peu en utilisant un CDN comme cloudflare. Cependant vous aurez toutes les difficultés du monde à battre un thème bloc Gutemberg natif.

Il est acceptable d’utiliser Elementor pour des sites corporate, ou le design prime sur la vitesse. Si vous souhaitez une présentation époustouflante, des animations, des effets Elementor est votre choix. Ayez en tête que cela sera forcément au détriment de la rapidité de chargement de votre site. Nous arrivons à accélérer les sites Elementor entre 70 et 80%. Au delà, cette promesse est dure à tenir.
Cependant pour des sites e-commerce ou des sites d’information, nous déconseillons.
Lenteur WordPress

Si vous avez un site existant qui utilise un builder catastrophique tel Elementor ou DIVI nous pouvons vous aider dans la migration pour construire un site rapide qui améliorera votre référencement SEO et augmentera vos ventes. Vous pouvez nous parler de votre projet ici.
Accélérer vitesse chargement site e-commerce wordpress
Voici les principales différences spécifiques à l’accélération de la vitesse de chargement d’un site e-commerce sous WordPress par rapport à un site standard :
- Plugins WooCommerce :
- WooCommerce et ses extensions ajoutent des requêtes supplémentaires à la base de données, ralentissant potentiellement le site. Désactivez les scripts WooCommerce inutiles sur les pages non produits (pages blog, etc.) avec des plugins comme Perfmatters ou Asset CleanUp.
- Pages dynamiques et cache :
- Les pages de produits et de paiement (checkout) ne doivent pas être mises en cache entièrement, contrairement aux pages statiques. Assurez-vous que le plugin de cache est bien configuré pour exclure ces pages dynamiques du cache.
- Optimisation de la base de données WooCommerce :
- WooCommerce utilise intensivement la base de données, notamment pour gérer les commandes et les produits. Il est essentiel d’optimiser régulièrement ces tables avec un plugin comme WP-Optimize pour éviter les ralentissements dus à la croissance des données de commandes et des révisions de produits.
- Gestion des images de produit :
- Les sites e-commerce nécessitent une optimisation accrue des images en raison du nombre de visuels de produits. Il est crucial de compresser les images, utiliser le lazy loading, et envisager le format WebP pour minimiser le poids de chaque fichier sans compromettre la qualité.
- Panier et fonctionnalité AJAX :
- Les fonctions dynamiques du panier (AJAX) utilisées sur chaque page peuvent ralentir le site. Il est possible de désactiver ces appels AJAX lorsqu’ils ne sont pas nécessaires sur certaines pages (par exemple, page d’accueil).
Ces différences sont spécifiques à l’environnement d’un site e-commerce sous WordPress par rapport à un site plus classique.