Accélérer WordPress : tuto pour avoir un site rapide comme l’éclair
Plus votre site WordPress est lent, plus vous perdez de visiteurs, de business. Même si personne n’a attendu la mise à jour Core Web Vitals de Google pour optimiser la vitesse de son site WordPress, cela devient une priorité vitale, car cela commence à affecter (en plus de vos utilisateurs) votre référencement SEO.
Les utilisateurs réagissent bien aux sites rapides : plus de clics, plus d’appels et, d’une manière générale, plus de conversions de ventes. Qu’il s’agisse d’un site de niveau mondial ou d’une entreprise locale, accélérer votre site WordPress augmente votre chiffre d’affaire.
Récemment, l’analyste Google principal John Mueller a confirmé que le thème utilisé sur votre site Web affecte directement votre SEO. Le thème que vous utilisez a un impact sur les éléments clés de votre référencement (en-têtes, Texte, Images, Comment les pages sont reliées entre elles, Temps de chargement des pages, Données structurées).
Si votre thème est lent, tout ce que vous pourrez faire ressemblera à poser un emplâtre sur une jambe de bois.
Optimiser WordPress
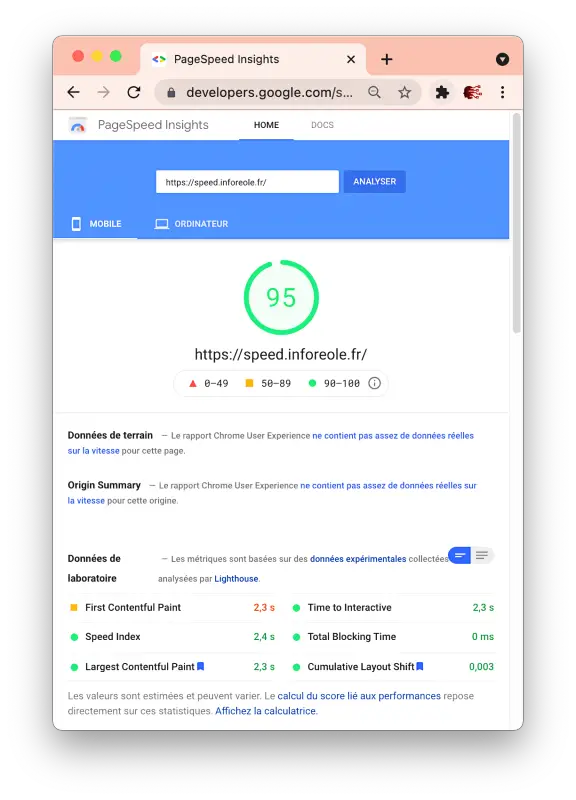
Dans ce tuto, j’ai essayé sur un site vierge différents thèmes et les ai passé dans le redoutable pagespeed insights. On est bien d’accord que ce type de test en lui-même est incomplet et n’est pas représentatif de tout ce qu’il faut pour un site fonctionnel, mais n’empêche que si vous n’avez pas de bonnes bases vous resterez inexorablement dans la zone rouge.
Si vous êtes pressé, sautez aux recommandations.
Vous pouvez tester la vitesse de votre site ici :
Elementor Pro
Le thème Elementor Pro obtient 58% au score Google Speed.
Elementor PRO :
- permet de créer n’importe quel design
- est très simple et très intuitif
On arrive à l’accélérer un peu en utilisant Ezoic (notamment durant la période de transition vers un thème orienté vitesse). Cependant vous aurez toutes les difficultés du monde à battre un thème bloc Gutemberg natif.

Il est acceptable d’utiliser Elementor pour des sites corporate, ou le design prime sur la vitesse. Si vous souhaitez une présentation époustouflante, des animations, des effets Elementor est votre choix. Ayez en tête que cela sera forcément au détriment de la rapidité de chargement de votre site. Nous arrivons à accélérer les sites Elementor entre 70 et 80%. Au delà, cette promesse est dure à tenir.
Cependant pour des sites e-commerce ou des sites d’information, nous déconseillons.
Gutemberg Twenty Twenty One + Twentig
Le thème Gutemberg de base Twenty Twenty One + Twenting obtient 100% au score Google Speed.
Twentig permet :
- personnalisation avancée
- mise en page pages uniques, articles
- définition polices, styles, couleurs
- modèles prédéfinis
- landing pages (suppression d’en-tête, pied de page)
- limites en terme de personnalisation

C’est le thème que nous utilisons pour nos clients qui souhaitent mettre davantage d’énergie et de moyens au service de leur marketing, de leur message plutôt que d’avoir un design très sophistiqué et très précis.
Si vous avez des attentes précises en terme de personnalisation (position des éléments, animations,…) vous devrez intervenir dans le code et personnaliser le CSS. C’est clairement perdre les bénéfices d’un thème, en terme de maintenance sur le long terme notamment. Donc dans ce cas, nous vous suggérons plutôt Kadence.
Kadence + Kadence Blocks
Le thème Kadence WP + le builder Kadence Blocks obtient 90% au score Google Speed.
Kadence permet :
- reproduire n’importe quelle mise en page
- mise en page pages uniques, articles
- définition polices, styles, couleurs
- modèles prédéfinis
- landing pages (suppression d’en-tête, pied de page)
- Kadence PRO

Pour améliorer encore les performance de Kadence, nous utilisons 4 petits plugins gratuits, petits mais costauds :
- Cache Enabler (si vous n’utilisez pas Ezoic)
- Fast Velocity Minify (optimisation du code)
- Lazy load (chargement différé des images et vidéos)
- Webp Express (format d’images nouvelles génération)
C’est le thème que nous utilisons pour nos clients qui souhaitent concilier rapidité, design et conversion.
Kadence PRO donne toutes les possibilités de personnalisation d’un builder. Pas aussi poussé qu’Elementor, mais à moins d’être très arrêté dans ses choix de design, largement suffisant !
Conclusion et recommandations
Pour avoir un site WordPress rapide, il vous faut :
- un hébergeur spécialisé en sites Web. O2Switch est le meilleur choix en France.
- un WordPress dernière version
- le moins de plugins possible
- un thème Gutemberg ou un
- builder de blocs Gutenberg
Les thèmes les plus rapides que nous utilisons sont :
Un autre moyen d’accélérer encore plus votre site Web, ou de faire la transition vers un thème rapide est de recourir à un CDN. Parmi les plus connus, citons Ezoic (test et tuto complet) et Cloudflare.
AIDE. Si vous avez un site existant qui utilise un builder catastrophique tel Elementor ou DIVI nous pouvons vous aider dans la migration pour construire un site rapide qui améliorera votre référencement SEO et augmentera vos ventes. Vous pouvez nous parler de votre projet ici.
Intervention de John Mueller
Dans le monde du SEO, quand John Mueller parle on l’écoute… Depuis 2007, John Mueller est l’analyste principal des tendances des webmasters chez Google.