Structurer une page d’accueil d’un site web
La page d’accueil d’un site web est plus qu’une simple entrée ; c’est un espace stratégique qui renforce votre marque et établit votre expertise, autorité et fiabilité (E-E-A-T) dans votre domaine.
Et donc…
Votre référencement, position dans les recherches de Google.
Dans cet article, nous allons explorer en détail les éléments critiques à intégrer sur votre page d’accueil pour optimiser votre classement dans les résultats de recherche Google. Nous vous fournirons des conseils pratiques et des stratégies éprouvées pour améliorer votre visibilité en ligne, en mettant l’accent sur la structure, le contenu, et l’expérience utilisateur.
Voici les étapes à suivre pour transformer votre page d’accueil en un puissant levier de référencement naturel et de conversion.
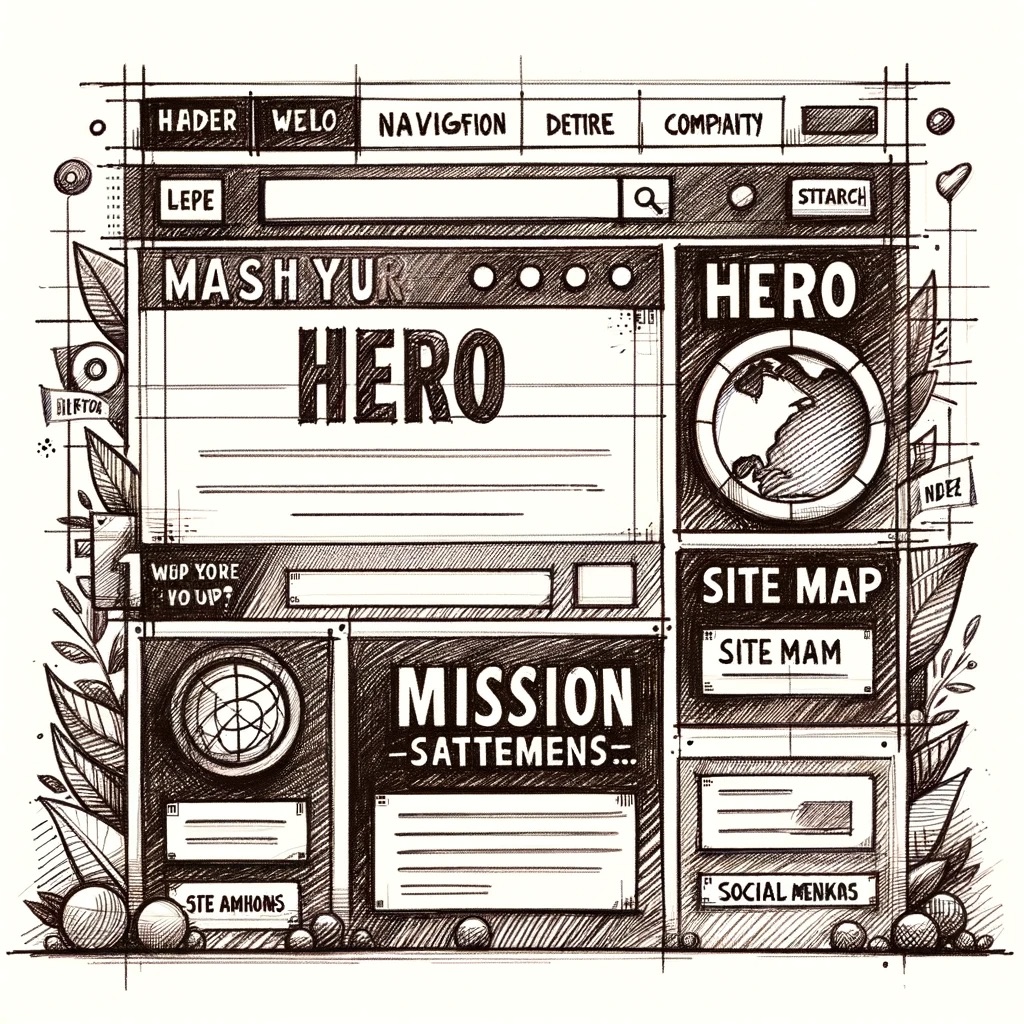
En-tête et Barre de Navigation
L’en-tête doit être clair et fonctionnel, incluant le logo de l’entreprise et une barre de navigation intuitive. Il s’agit du premier point de contact avec l’utilisateur, donc il doit être bien conçu et refléter l’identité de la marque.
Logo et Éléments de Marque Ils seront placés stratégiquement dans le coin supérieur gauche de la page d’accueil.
Le logo doit être facile à repérer et suffisamment grand pour que les visiteurs puissent en distinguer le contenu.
Section Héros
La section Héros est faite d’une grande image et d’un titre.
Cette section doit captiver immédiatement l’attention avec un message fort et une image ou un visuel impactant. Elle doit communiquer efficacement la proposition de valeur de l’entreprise.
Titre principal : Énoncé de Mission et Slogan (H1) : en 2 secondes, le site doit dire au visiteur ce que votre entreprise propose. Juste quelques mots.
⭐️ Utilisez des polices suffisamment grandes pour que les utilisateurs de mobiles n’aient pas besoin de zoomer.
Plutôt que d’essayer cibler tout le monde (votre message ne parle à personne), ciblez seulement les personnes les plus susceptibles d’êtres satisfaites par ce que vous proposez. Restez simple et clair.
Sous-titre (H2) : Il complète le titre principal en offrant une description brève de ce que vous faites ou offrez, en se concentrant sur un point douloureux commun que votre produit ou service résout.
Ne faites pas l’erreur de vous concentrer uniquement sur l’aspect visuel : ce qui prime c’est que le visiteur comprenne si votre site est pour lui dès qu’il arrive.
L’une des erreurs commises par de nombreuses pages d’accueil est de n’utiliser les sections héros qu’à des fins esthétiques.
Un appel à l’action tentant
Des CTA (Call to Action) bien placés et visuellement distincts sont essentiels pour guider les visiteurs vers des actions spécifiques comme s’inscrire, acheter un produit, ou en savoir plus.
Appels à l’Action Principaux Placez deux ou trois CTA au-dessus de la ligne de flottaison pour guider les visiteurs à travers les différentes étapes du cycle d’achat (par exemple un dans le menu et un bouton dans la section hero). Ils doivent être visuellement frappants et inciter à cliquer.
Pour optimiser les conversions, il peut s’agir d’inciter les utilisateurs à acheter quelque chose, à vous communiquer leur adresse électronique…
Le CTA doit se démarquer du reste des éléments de votre page d’accueil. Un moyen facile d’y parvenir est d’utiliser des couleurs qui contrastent avec le reste du design du site, et ne font pas plus de 5 mots).
Image de Support
Nous sommes essentiellement visuels. C’est pour cela qu’une image qui indique clairement ce que vous proposez est si importante.
Les images doivent capter l’émotion et raconter visuellement votre histoire.
Il faut éviter les images de stock vues et revues, préférez des images uniques et personnelles. Vous devez également les compresser pour qu’elles ne ralentissent pas votre site.
Couleurs
L’un des aspects essentiels de la conception d’une page d’accueil de site web est le choix des couleurs. Les couleurs ne sont pas qu’une question de style : elles aident à guider l’œil, ce qui rend l’expérience plus agréable, et influencent l’idée que les gens se font de votre marque.
Nous recommandons généralement de choisir quelques couleurs qui fonctionnent bien ensemble et de les utiliser sur l’ensemble de votre site web. Pour certains éléments, tels que les CTA et les menus, vous devez vous assurer d’utiliser des couleurs qui ressortent, afin qu’ils soient encore plus visibles.
Typographie / Polices
Le choix des polices est une question de style personnel.
Mais, nous vous recommandons de vous en tenir à des modèles classiques faciles à lire et de réserver les styles plus originaux à votre logo et à d’autres éléments de votre image de marque.
N’oubliez pas que les polices que vous utilisez sur votre page d’accueil seront réutilisées sur l’ensemble de votre site, alors choisissez-les avec soin !
Privilégiez une typographie très lisible et attrayante pour rendre votre site web plus accessible, car elles sont plus faciles à lire.
Section Avantages / Bénéfices
Vous devez décrire non seulement ce que vous faites, mais aussi pourquoi cela compte, ce que cela va apporter à vos visiteurs.
What’s In It for Me ? Il y a quoi ici pour moi ?
Les avantages doivent être expliqués de manière convaincante et facile à comprendre.
Listez les sous forme de listes à puces.
Preuves Sociales
Les témoignages et avis clients sont des indicateurs puissants de confiance. Incluez quelques-unes de vos meilleures citations courtes sur la page d’accueil.
Incluez juste quelques unes de vos meilleures citations sur la page d’accueil (avec éventuellement un lien vers la page). Une photo et un nom renforcent la crédibilité.

Une autre manière de procéder est de parler de vos réseaux sociaux, en mentionnant le nombre de visiteurs, le nombres de posts et/oui de vidéos, et les liens.
Restez sobre, nous vous recommandons de vous en tenir à quelques éléments, afin de ne pas donner l’impression que vous vous sur-vendez.
Navigation
La conception et le contenu de votre navigation peuvent influencer la conversion ou le rebond du site. Assurez-vous qu’elle soit claire et intuitive.
Pour réduire le taux de rebond, mettez en avant un chemin clair vers les pages principales, dès la page d’accueil.
Menu visible, en haut à droite, structure hiérarchique.
Mettez un champ de recherche en complément.
Informations de contact
Votre page d’accueil doit donner les informations de contact.
Pour les entreprises, vous pouvez aller jusqu’à inclure un numéro de téléphone et une adresse, ainsi qu’une adresse électronique.
Certaines pages d’accueil ajoutent toutes ces informations dans la barre de navigation principale, afin de les rendre plus faciles à trouver.
Un chatbot ou un messenger Whatsapp peut également être intéressant pour permettre à vos visiteurs de vous contacter.
Si vous ne gérez pas un e-commerce, un formulaire de contact est probablement la meilleure approche. Grâce à lui, les visiteurs pourront vous contacter rapidement, ce qui vous permettra d’augmenter le nombre de conversions.
Les formulaires de contact se trouvent généralement à la fin de votre page d’accueil ou sur leurs propres pages Contact.
Informations sur votre équipe et/ou vos produits
Pour aider les visiteurs à mettre un visage sur un nom, le meilleur endroit pour inclure quelques informations sur vous et votre équipe est votre page d’accueil, afin que personne ne la manque.
Si vous utilisez votre site web pour vendre des produits et/ou des services, ceux-ci ont également besoin de leur propre section, où les visiteurs peuvent avoir un aperçu de ce qu’ils achètent.
Le fait de voir les membres de l’équipe directement sur votre page d’accueil donne à votre page d’accueil un aspect très professionnel.
⭐️ Une page « À propos » contenant davantage d’informations est également une bonne pratique.
Attirer des prospects
99% des visiteurs qui viennent sur votre site sont perdus à tout jamais sauf si vous mettez en place une capture de mail.
Pour générer plus de leads, proposez un lead magnet (aimant à prospect) attrayant, comme un livre blanc, un ebook, un guide, un cours…) en échange d’un email. Cette liste email permet par la suite de nouer un contact avec vos visiteurs.
Appels à l’Action Secondaires
Tous les visiteurs ne sont pas intéressés par votre appel à l’action initial.
Les CTA secondaires offrent des possibilités de conversion supplémentaires aux prospects qui ne sont pas intéressés par votre objectif principal.
Les CTA secondaires sont sous la ligne de flottaison, accessibles pour les visiteurs qui scrollent.
Exemples : 20€ de réduction sur votre première commande, découvrez notre nouvelle collection, achetez maintenant…
Fonctionnalités
En plus des bénéfices, listez quelques-unes de vos principales caractéristiques.
Cela permet aux gens de mieux comprendre ce qu’offrent vos produits et services. Veillez à ce que le texte soit léger et facile à lire : tableaux, listes à puces…
Ressources
La plupart des visiteurs de votre site web ne sont pas prêts à acheter… pour l’instant.
C’est pour cela, que vous devez proposer sur votre page d’accueil des liens vers vos ressources les plus pertinentes, les plus consultées sur votre site Web.
Non seulement cela leur permet de rester plus longtemps sur votre page web (bon signal pour Google), mais cela vous aide également à établir votre crédibilité en tant que référence dans votre secteur d’activité.
Une bonne idée pourrait être que chacun de ces CTA secondaires couvre plusieurs étapes du cycle d’achat (financement, guides, catalogue, …).
Facteurs de réassurance
En plus des histoires de réussite des clients, les prix, distinctions, certifications peuvent également aider à créer une bonne première impression.
Votre entreprise est-elle un restaurant acclamé par la critique ? Avez-vous été élu meilleure nouvelle application cette année ? Informez les visiteurs de votre page d’accueil de vos réalisations.
Comme la preuve sociale, cela donnera plus de crédibilité à votre entreprise auprès de ceux qui ne vous connaissent pas.
La page d’accueil : votre meilleur vendeur
Lorsqu’un visiteur arrive sur votre site grâce à un article qui répond directement à une de ces préoccupation, le réflexe courant est avant de décider de devenir client ou de vous accorder sa confiance, il consultera votre page d’accueil pour se faire une idée de ce que vous vendez, de votre sérieux, de l’intérêt que cela présente pour lui et de la manière dont il peut bénéficier de ce que vous avez à offrir.
Faites une excellente première impression avec une page d’accueil qui intègre les éléments décrits ci-dessus.
Pas d’IA sur la page d’accueil !
S’il est une page qui doit bien être du cousu main, c’est bien cette page d’accueil. Donc pas de contenu fade généré par IA sur cette page ! Les prompts chatGPT peuvent vous servir à vous donner des idées, mais ne doivent surtout pas être utilisés pour générer du contenu IA à coller sur cette page.
A retenir
Après avoir vu votre page d’accueil, les utilisateurs doivent savoir précisément quel est l’objectif de votre site et comment il peut les aider.